Để thay đổi màu sắc của đường phân chia tạo bởi công cụ Divider, em cần làm gì?
A. Chọn đường phân chia và thay đổi màu sắc.
B. Thay đổi màu giao diện của trang web.
C. Sử dụng công cụ Button để thay đổi màu.
 Giải bởi Vietjack
Giải bởi Vietjack
Đáp án đúng là: B. Thay đổi màu giao diện của trang web.
Vì Để thay đổi màu sắc của đường phân chia tạo bởi công cụ Divider, em cần Thay đổi màu giao diện của trang web.
Giải bài tập Tin học 12 Định hướng Tin học ứng dụng Chân trời sáng tạo Bài E4. Sử dụng Content Blockcs, Button, Divider có đáp án
Khi sử dụng công cụ Button, em có thể thực hiện những tuỳ chọn nào?
Công cụ nào được sử dụng để tạo đường phân chia nội dung trên trang web?
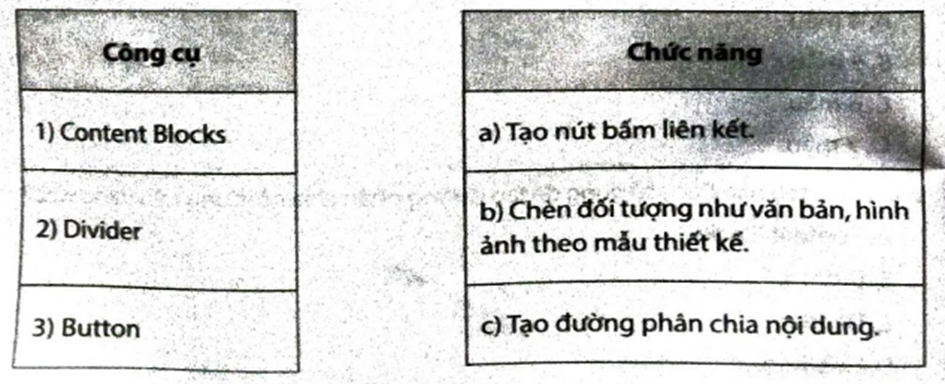
Ghép mỗi công cụ ở cột bên trái với một chức năng ở cột bên phải cho phù hợp.

Tiếp tục thiết kế trang web với chủ đề bảo vệ môi trường nơi em đang sống đã làm ở các bài trước, em sử dụng các công cụ Content Blocks, Divider và Button để thiết kế trang chủ cho trang web đáp ứng các yêu cầu như sau: - Chèn đường phân chia (Divider) để ngăn cách phần header và nội dung chính. - Phần nội dung chính:
+ Sử dụng mẫu 2 cột: Cột trái chèn ảnh minh hoạ, cột phải nhập nội dung giới thiệu về chủ đề.
+ Chèn đường phân chia.
+ Sử dụng mẫu 2 cột: Cột trái nhập nội dung về các hoạt động bảo vệ môi trường, cột phải chèn ảnh minh hoạ.
+ Tuỳ chỉnh màu nền cho phù hợp.
- Chèn nút "Tìm hiểu thêm" (Button) và liên kết đến một trang khác chứa thông tin chi tiết.
Mục đích là thiết kế một trang chủ bắt mắt, trình bày thông tin về chủ đề bảo vệ môi trường và hướng dẫn người dùng tìm hiểu thêm thông tin chi tiết.
Để chèn hình ảnh vào các khối nội dung của Content Blocks, em cần thực hiện thao tác nào?
Điền từ thích hợp vào chỗ chấm: "Khi muốn tạo ra một không gian giữa các phần tử trên trang web, giúp trang web rõ ràng và dễ theo dõi hơn, em nên sử dụng công cụ……………”
CÔNG TY TNHH ĐẦU TƯ VÀ DỊCH VỤ GIÁO DỤC VIETJACK
- Người đại diện: Nguyễn Thanh Tuyền
- Số giấy chứng nhận đăng ký kinh doanh: 0108307822, ngày cấp: 04/06/2018, nơi cấp: Sở Kế hoạch và Đầu tư thành phố Hà Nội.
2021 © All Rights Reserved.