Với giải Tin học 10 Chân trời sáng tạo trang 81 chi tiết trong Bài 14: Làm việc với đối tượng đường và văn bản giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập Tin học 10. Mời các bạn đón xem:
Tin học 10 Chân trời sáng tạo trang 81
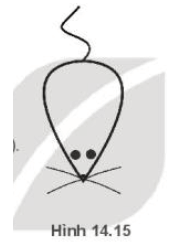
Luyện tập 1 trang 81 Tin học 10: Hãy vẽ hình con chuột (Hình 14.15).

Lời giải:
Có nhiều cách vẽ, có thể tham khảo cách vẽ sau:
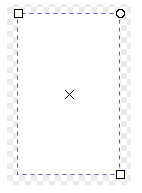
- Vẽ hình chữ nhật với 3 điểm neo.

- Chọn hình chữ nhật và chọn lệnh Path/Object to Path để đưa hình chữ nhật thành bốn cạnh với các điểm neo rời nhau.
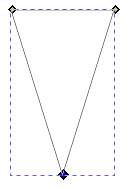
- Chọn hai điểm neo cạnh dưới của hình chữ nhật để nhập thành một điểm bằng cách chọn biểu tượng 

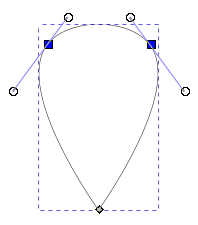
- Chọn hai điểm neo cạnh trên của hình tam giác để chuyển thành điểm neo trơn bằng chọn nút lệnh

- Vẽ thêm các chi tiết: cái đuôi, râu và mắt hoàn thiện bức vẽ.

Luyện tập 2 trang 81 Tin học 10: Hãy vẽ chiếc lá và tô màu (Hình 14.16)

Lời giải:
Có nhiều cách vẽ, có thể tham khảo cách vẽ sau:
- Vẽ hình tam giác vuông ta được 3 điểm neo.
- Chọn một điểm neo cạnh trên của hình tam giác để chuyển thành điểm neo trơn bằng chọn nút lệnh 

- Nhân đôi để hoàn thiện nốt nửa cánh hoa còn lại
- Nhân đôi cánh hoa vừa tạo ra 4 cánh hoa như hình vẽ, tô màu xanh và chọn chế độ tô ![]()
- Hoàn thiện nốt các chi tiết nhỏ khác bằng công cụ như ![]() và tô màu xanh
và tô màu xanh

Lời giải:
Có nhiều cách vẽ, có thể tham khảo cách vẽ sau:
- Mở hình vẽ hôm trước, bổ sung thêm chi tiết sau
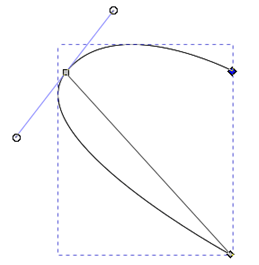
- Chọn công cụ Pen ![]() , chọn kiểu vẽ
, chọn kiểu vẽ ![]() trên thanh thuộc tính điều khiển.
trên thanh thuộc tính điều khiển.
- Nháy chuột vào các điểm để xác định các điểm neo, chọn công cụ ![]() trên hộp công cụ, ta xác định các điểm neo trơn rồi chọn biểu tượng
trên hộp công cụ, ta xác định các điểm neo trơn rồi chọn biểu tượng ![]() để chuyển điểm neo góc thành điểm neo trơn
để chuyển điểm neo góc thành điểm neo trơn
- Nháy vào biểu tượng ![]() trong hộp công cụ và gõ dòng chữ “Mùa hè đã đến!”.
trong hộp công cụ và gõ dòng chữ “Mùa hè đã đến!”.
- Chọn 3 đối tượng. Chọn lệnh Text/Put on Path để đặt dòng chữ uốn theo đường cong. Tô màu cho chữ bằng cách bôi đen và tô màu từng kí tự.
Vận dụng
Vận dụng trang 81 Tin học 10: Em hãy sưu tầm các mẫu logo đơn giản và vẽ lại mẫu.
Lời giải:
Mẫu logo

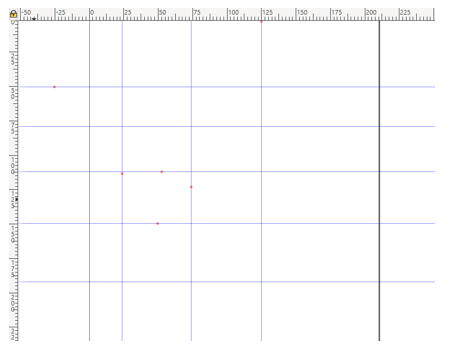
- Hãy tạo những đường chuẩn trong InkScape: Giữ nút chuột trái trên một trong hai thước kẻ xuất hiện ở những cạnh của trang và kéo nó vào điểm nơi muốn đặt một đường chuẩn. Tùy thuộc vào việc kéo thước từ trên cùng hay bên trái của trang, những sẽ tạo được một đường chuẩn ngang hoặc dọc.

- Bắt đầu vẽ chữ cái “m”: Nhấp vào giao điểm với một đường chuẩn ngang ở phía dưới bên trái. Sau đó nhấp vào giao điểm với một đường dẫn ngang ở phía trên bên trái. Kết quả là một đường thẳng đứng nằm trên đường dẫn dọc, bắt đầu và kết thúc tại những điểm giao của nó với những đường chuẩn ngang.
Những đường đã chọn và công cụ ![]() tạo ra một chuỗi những đường và đường cong. Mỗi lần nhấp mới sẽ kết thúc dòng trước và bắt đầu dòng tiếp theo.
tạo ra một chuỗi những đường và đường cong. Mỗi lần nhấp mới sẽ kết thúc dòng trước và bắt đầu dòng tiếp theo.
Để tạo đường cong thay cho đường thẳng, hãy nhấn nút chuột trái, sau đó, kéo chuột xung quanh những sẽ thấy trên màn hình đường thẳng thay đổi thành một đường cong, với độ cong và góc của nó được xác định bởi vị trí con trỏ.
- Tương tự ta vẽ được hai chữ T và E.
Xem thêm lời giải bài tập Tin học lớp 10 Chân trời sáng tạo hay, chi tiết khác:
Câu hỏi trang 77 Tin học 10: Hình 14.7 có mấy đoạn cong? Xác định điểm neo trơn và neo góc của hình.
Luyện tập 1 trang 81 Tin học 10: Hãy vẽ hình con chuột (Hình 14.15).
Luyện tập 2 trang 81 Tin học 10: Hãy vẽ chiếc lá và tô màu (Hình 14.16)
Vận dụng trang 81 Tin học 10: Em hãy sưu tầm các mẫu logo đơn giản và vẽ lại mẫu.
CÔNG TY TNHH ĐẦU TƯ VÀ DỊCH VỤ GIÁO DỤC VIETJACK
- Người đại diện: Nguyễn Thanh Tuyền
- Số giấy chứng nhận đăng ký kinh doanh: 0108307822, ngày cấp: 04/06/2018, nơi cấp: Sở Kế hoạch và Đầu tư thành phố Hà Nội.
2021 © All Rights Reserved.