Với Giải SBT Tin học 10 trang 65 Cánh diều trong Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh Sách bài tập Tin học 10 Cánh diều hay nhất, chi tiết sẽ giúp học sinh dễ dàng làm bài tập trong SBT Tin học 10.
SBT Tin học 10 trang 65 Cánh diều
Câu E14 trang 65 SBT Tin học 10: Những thao tác nào sau đây được sử dụng để làm việc với đường dẫn?
1) Tạo nét vẽ theo đường dẫn.
2) Tô màu vùng ảnh được xác định bởi đường dẫn.
3) Chuyển đổi đường dẫn thành vùng chọn.
4) Chuyển đổi vùng chọn thành đường dẫn.
Lời giải:
Đáp án đúng là: 1, 2, 3, 4
Tất cả các thao táo được chỉ ra đều dùng để làm việc với đường dẫn.
1) Tạo lớp mới. 3) Xoá vùng chọn.
2) Tạo vùng chọn. 4) Bỏ vùng chọn.
Lời giải:
Đáp án đúng là: 1, 2, 3, 4
Tất cả các thao tác đã chỉ ra đều được sử dụng tương ứng trong các bước cắt xén chỉ tiết thừa.

Lời giải:
Hướng dẫn thực hành:
Bước 1. Tạo tệp ảnh mới.
- Thực hiện lệnh File\New để tạo tệp ảnh mới với lớp nền trong suốt.
- Thêm một lớp mới với nền màu trắng để dễ quan sát các đối tượng sẽ được thiết kế ở các lớp sau.
- Chú ý rằng l in = 2.54 cm. Nếu ảnh có mật độ 300 ppi trên 2.54 cm thì có nghĩa là l cm = 300/2.54 ~ 118.11 px hoặc l px = 2.54/300 ~ 0.0085 cm.
- Trong hộp thoại New\ Image, đơn vị kích thước mặc định là pixel, nhưng để dễ hình dung kích thước của sản phẩm đích, ta chọn đơn vị của kích thước ảnh là cm, chẳng hạn là khoảng 30 × 20 cm với mật độ 300 ppi. Kích thước này xấp xỉ tương đương với kích thước 3 500 × 2 400 px hoặc 12 × 8 in.
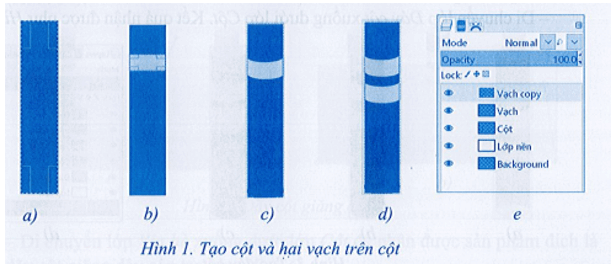
Bước 2. Tạo cột và hai vạch trên cột giăng dây.
- Thêm một lớp mới với nền trong suốt, đặt tên lớp là Cột
- Chọn lớp Cột, tạo vùng chọn hình chữ nhật như Hình 1a và tô màu xanh cho lớp Cột tại vùng chọn này. Bỏ vùng chọn.
- Thêm một lớp mới với nền trong suốt, đặt tên lớp là Vạch.
- Chọn lớp Vạch, tạo một vùng chọn hình chữ nhật như Hình 7b và tô màu vàng cho lớp ở bên trong vùng chọn để biểu thị một vạch vàng trên cột. Bỏ vùng chọn.
- Thực hiện kĩ thuật cắt xén với công cụ Elipse Select để tạo vạch có đường cong như Hình 1c.
- Thực hiện kĩ thuật thiết kế trên lớp bản sao để tạo thêm lớp Vạch copy từ lớp Vạch và nhận được kết quả như Hình 1d.
- Các lớp ảnh đã tạo được thể hiện như Hình 1e

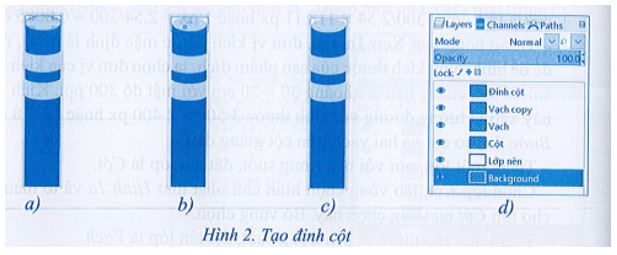
Bước 3. Tạo đỉnh cột và đáy cột.
- Thêm một lớp mới ở trên cùng với nền trong suốt, đặt tên lớp là Đỉnh cột.
- Chọn lớp Đỉnh cột, tạo một vùng chọn hình elip và tô màu xám xanh, sau đó bỏ chọn. Kết quả nhận được như Hình 2a.
- Thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp Đỉnh cột đủ để chứa hình elip.
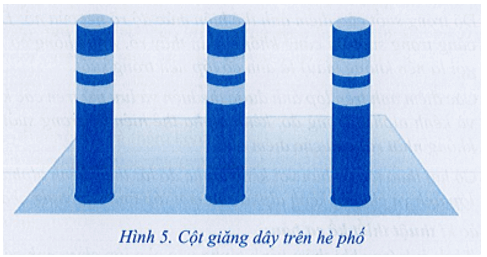
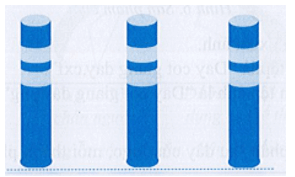
- Nháy chuột chọn công cụ 3D TransformHình 5 mô phỏng một dãy cột dùng để giăng dây trên hè phố hoặc cho một khu vựcđể làm nghiêng hình elip (Hình 2b). Đỉnh cột đã được tạo xong (Hình 2c).

- Nhân đôi lớp Đỉnh cột, nhận được lớp mới Đỉnh cột copy, đổi tên lớp này - là Đáy cột.
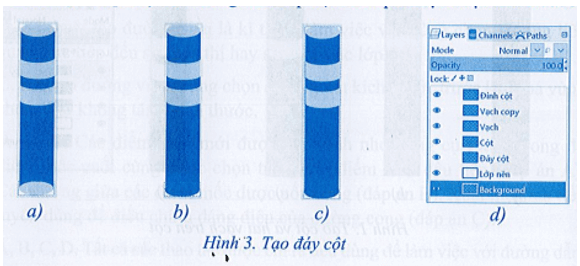
- Di chuyển lớp Đáy cột xuống dưới chân cột. Nháy chuột vào tên lớp và thực hiện lệnh Alpha to Seleetion để tạo một vùng chọn chứa hình elip của lớp đáy cột. Kết quả nhận được như Hình 3a.
- Sử dụng kĩ thuật tạo đường viền để từ lớp vùng chọn trên đây tạo một đường viền hình elip có độ dày đường viền khoảng 6 px, tô nền xanh bên trong. Kết quả nhận được như Hình 3b.
- Di chuyển lớp Đáy cột xuống dưới lớp Cột. Kết quả nhận được như Hình 3c.

Bước 4. Tạo dãy các cột giăng dây.
- Chọn lớp trên cùng và lần lượt nháy lệnhHình 5 mô phỏng một dãy cột dùng để giăng dây trên hè phố hoặc cho một khu vựcđể hoà nhập với các lớp dưới, trừ lớp nền trắng và lớp background ban đầu. Tên lớp sau khi hoà nhập là Đáy cột, đổi tên này thành Cột.
- Chọn lớp Cột, thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp ảnh đủ để chứa hình cái cột.
- Sử dụng kĩ thuật thiết kế trên lớp bản sao để tạo thêm hai cột giăng dây từ lớp Cột. Kết quả nhận được như Hình 4. Lưu ý, có thể tạo thêm đường chuẩn ngang để căn cho ba cột đều nằm trên một đường thẳng.

Hình 4. Dãy cột giăng dây
Bước 5. Tạo vỉa hè mô phỏng.
- Thêm một lớp mới, đặt tên lớp là Vỉa hè.
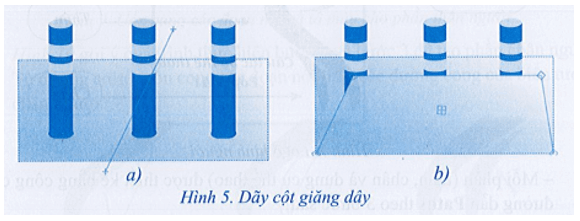
- Chọn lớp Vỉa hè, tạo một vùng chọn hình chữ nhật, tô màu xanh xám cho vùng chọn, tiếp theo làm cho màu này chuyển sang nhạt dần bằng công cụ Gradient (Hình 5a). Sau đó bỏ chọn.
- Thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp ảnh đủ để chứa hình chữ nhật màu xám.
- Dùng công cụ PerspectiveHình 5 mô phỏng một dãy cột dùng để giăng dây trên hè phố hoặc cho một khu vựcđể kéo thả 4 đỉnh mốc của hình chữ nhật (Hình 5b)

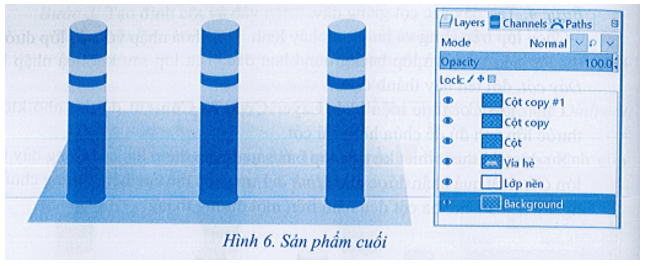
- Di chuyển lớp Vỉa hè xuống dưới lớp Cột để nhận được sản phẩm đích là dãy cột giăng dây cần tạo như Hình 6.

Bước 6. Lưu tệp và xuất ảnh.
- Lưu tệp với tên tệp là “Day cot giang day.cxf”.
- Xuất ảnh với tên tệp ảnh là “Day cot giang day.PNG”.

Lưu sản phẩm với định dạng “.cxf” đồng thời xuất tệp sang định dạng “ .PNG” để có thể sử dụng trong các ứng dụng khác.
Lời giải:
Gợi ý thực hành:
Tất cá các thành phần sau đây của logo, mỗi thành phần được thiết kế trên một lớp độc lập:
- Văn bản được tạo bằng công cụ Text.
- Khung hình logo được thiết kế bằng kĩ thuật tạo đường viền.
- Đầu người được thiết dựa trên vùng chọn hình clip và tô màu gradient cho vùng chọn. Sau khi bỏ chọn, làm cho lớp ảnh nhỏ nhất đủ chứa ảnh (dùng lệnh Layer\Crop to Content) rồi quay hình khoảng vài độ theo chiều kim đồng hồ.
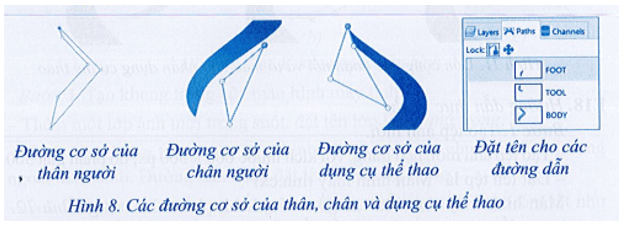
- Logo hình người có 4 phần: đầu, thân, chân và dụng cụ thể thao như ở Hình 7

Mỗi phần (thân, chân và dụng cụ thể thao) được thiết kế bằng công cụ tạo đường dẫn Paths theo 3 bước sau: "
Bước 1. Dùng công cụ Paths để xác định các điểm mốc của đường dẫn sao cho tạo thành một đường gấp khúc khép kín là đường cơ sở cho hình cần vẽ.
Bước 2. Dùng công cụ Paths để uốn cong từng đường nối của đường gấp khúc trên đây theo đúng hình dáng của hình cần vẽ.
Bước 3. Dùng công cụ Bucket Fill để tô màu xanh đậm cho hình, sau đó dùng công cụ Gradient để tô màu chuyển cho hình sao cho giống với hình đó ở sản phẩm đích.
Hình 8 biểu thị các kết quả của bước 1: Các đường cơ sở của các phần thân, chân và dụng cụ thể thao.

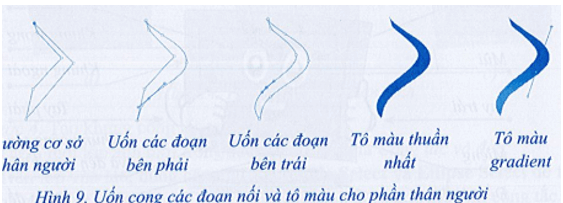
Hình 9 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần thân người: Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng thân người

Hình 10 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần chân người: Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng chân người.

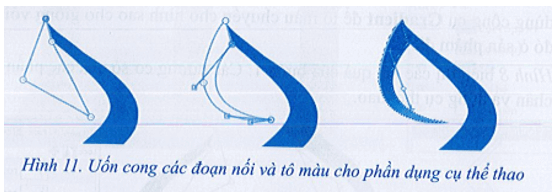
Hình 11 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần dụng cụ thể thao:
Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng dụng cụ thể thao

CÔNG TY TNHH ĐẦU TƯ VÀ DỊCH VỤ GIÁO DỤC VIETJACK
- Người đại diện: Nguyễn Thanh Tuyền
- Số giấy chứng nhận đăng ký kinh doanh: 0108307822, ngày cấp: 04/06/2018, nơi cấp: Sở Kế hoạch và Đầu tư thành phố Hà Nội.
2021 © All Rights Reserved.