Với Giải SBT Tin học 10 trang 68 Cánh diều trong Bài 3: Tách ảnh và thiết kế đồ họa với kênh alpha Sách bài tập Tin học 10 Cánh diều hay nhất, chi tiết sẽ giúp học sinh dễ dàng làm bài tập trong SBT Tin học 10.
SBT Tin học 10 trang 68 Cánh diều
A. Chọn lại đối tượng một cách đầy đủ và chính xác.
B. Chọn lại đối tượng bị che bởi lớp ảnh phía trên nó.
C. Thay thế các công cụ chọn để chọn lại đối tượng.
D. Chọn lại đối tượng mà nó được ghép với đối tượng của lớp khác.
Lời giải:
Đáp án C
Nếu một đối tượng có thể chọn lại bằng các công cụ chọn như: Rectangle Select, Ellipse Select, Free Select thì không nhất thiết phải xác định vùng chọn cho đối tượng đó từ kênh alpha của lớp ảnh, do đó đáp án C sai.
Hình 8 là một ví dụ về thiệp chúc mừng sinh nhật. Em hãy so sánh sản phẩm này với sản phẩm đã tạo ở bài E7.

Lời giải:
Hướng dẫn thực hành:
Bước 1. Chọn ảnh chính để ghép và tách ảnh khỏi nền.
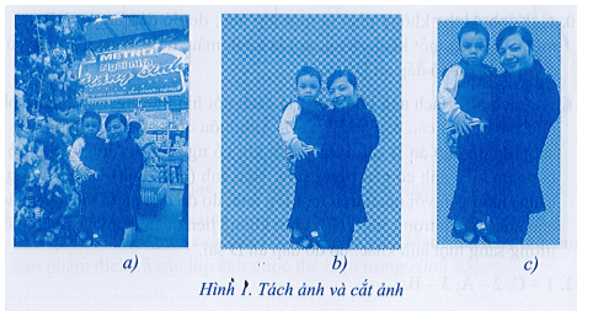
- Thực hiện lệnh File\Open để mở ảnh chính sẽ dùng để ghép ảnh, ví dụ như ảnh trong Hình 1a.
- Nháy chuột vào tên lớp ảnh và chọn lệnh Add Alpha Channel để thêm kênh alpha vào cho lớp ảnh.
- Sử dụng công cụ chọn tự do Free SeleetHãy tạo một thiệp chúc mừng sinh nhật mẹ. Trong đó, ảnh dùng để ghép được tách khỏi nềnđể xác định một vùng chọn xung quanh ảnh cần tách (Hình 1a). Chú ý: Trong quá trình chọn, đến những vị trí phức tạp, khó nhìn rõ ranh giới giữa phần ảnh cần chọn và phần ảnh không cần chọn thì giữ phím Ctrl và lăn nút cuộn chuột để phóng to ảnh, giữ phím cách (Space) và di chuyển chuột để di chuyển ảnh.
- Sau khi chọn xong, thực hiện lệnh Select\ Invert để đảo ngược vùng chọn rồi bấm phím Delete để xoá vùng chọn. Kết quả nhận được như Hình 1b.
- Thực hiện lệnh Layer\Crop to Content để cắt khung lớp ảnh sao cho khung ảnh chỉ đủ chứa hình cần được chọn. Tiếp theo thực hiện lệnh Image\ Fit Canvas to Layers để kích thước ảnh vừa khít với khung lớp ảnh vừa cắt, kết quả nhận được như Hình 1c.

Bước 2. Tạo tệp ảnh mới tạo nền ảnh.
- Tạo tệp ảnh mới với lớp nền trong suốt, kích thước ảnh phù hợp với thiệp chúc mừng cần tạo, chẳng hạn kích thước là 18 × 12 cm, độ phân giải ảnh là 300 ppi.
- Lưu ảnh với tên tệp ảnh là “Thiep chuc mung sinh nhat me.cxf”.
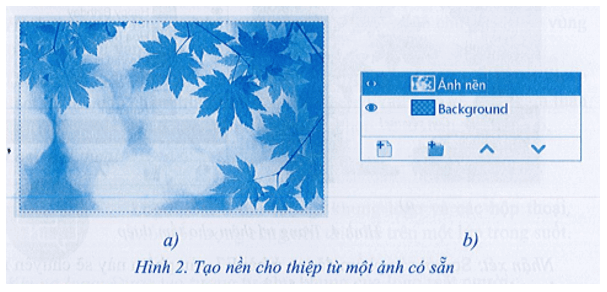
- Thực hiện lệnh File\Open as Layer để mở tệp ảnh làm nền cho ảnh mới. Lệnh này sẽ tạo ra một lớp mới chứa ảnh nền, đặt tên lớp này là Ảnh nền. Kết quả thực hiện như Hình 2

Bước 3. Ghép ảnh và tạo nội dung cho tấm thiệp.
- Sử dụng công cụ Text để tạo nội dung văn bản cho tấm thiệp.
- Ghép ảnh: Thực hiện lệnh File\Open as Layer để mở tệp ảnh nguồn đã tách nền ở bước 1. Một lớp mới được tạo chứa ảnh nguồn này, đặt tên lớp, ví dụ là Me va Em.
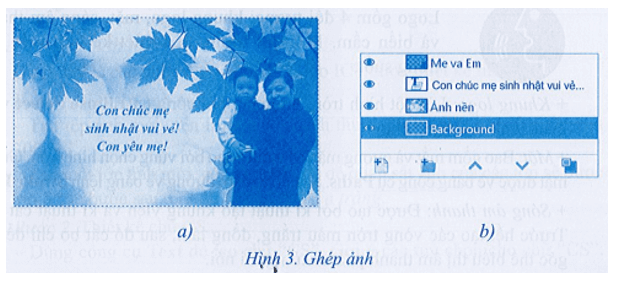
- Kết quả thực hiện hai công việc trên có dạng như Hình 3a. Các lớp ảnh như trong Hình 3b.

Bước 4. Trang trí thêm cho tấm thiệp, lưu và xuất ảnh.
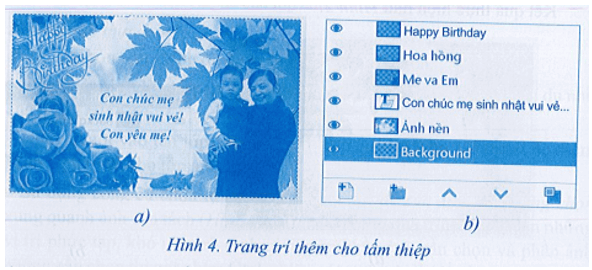
- Có thể bổ sung thêm nội dung (văn bản) hoặc ghép thêm ảnh vào những chỗ trống trong tấm thiệp. Ví dụ, Hình 4a cho thấy tấm thiệp được thêm vào hai ảnh mới là ảnh bó hoa hồng và ảnh chữ “Happy Birthday” (sử dụng lệnh File\Open as Layer). Các lớp ảnh nhận được như Hình 4b.
- Chú ý rằng các ảnh mới dùng để ghép có thể phải tách nền giống như cách thực hiện tách nền ảnh chính cần ghép ở bước 1.
- Lưu tệp ảnh lần cuối và xuất ảnh sang định dạng chuẩn.

Nhận xét: So với sản phẩm đã tạo ở bài E7, sản phẩm này sẽ chuyên nghiệp hơn do ảnh ghép vào đã được tách nền.

Lời giải:
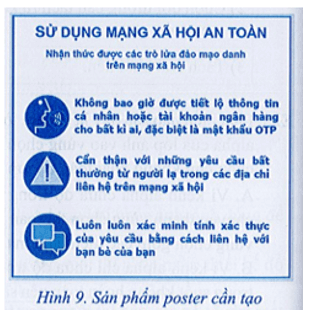
Gợi ý thực hành:
Nội dung văn bản được tạo bằng công cụ Text. Khung poster được tạo bằng các kĩ thuật tạo đường viền. Các hình ảnh logo: logo mặt người, logo cảnh báo, logo hội thoại được gợi ý thiết kế như sau:
- Logo mặt người

Logo gồm 4 đối tượng: khung logo, mặt, sóng âm thanh và biển câm. Mỗi đối tượng nên thiết kế trên một lớp trong suốt.
+ Khung logo: Là một hình tròn, được tạo bởi công cụ Ellipse Seleet và tô màu xanh cho vùng chọn.
+ Mặt: Bao gồm mắt và gương mặt. Mắt được tạo bởi vùng chọn hình tròn. Gương mặt được vẽ bằng công cụ Paths. Sau đó tô đậm đường vẽ bằng lệnh Stroke Path.
+ Sóng âm thanh: Được tạo bởi kĩ thuật tạo khung viền và kĩ thuật cắt xén, Trước hết tạo các vòng tròn màu trắng, đồng tâm, sau đó cắt bỏ chỉ để một góc thể biểu thị âm thanh phát ra từ người nói.
+ Biển cấm: Trước hết vòng tròn được tạo bởi kĩ thuật tạo đường viền. Nét ngang được kẻ bằng công cụ Paths, sau đó tô đậm bằng lệnh Stroke Path.
- Logo cảnh báo

Logo gồm 3 đối tượng: khung logo, hình tam giác và dấu chấm than. Mỗi đối tượng cũng nên thiết kế trên một lớp trong suốt.
+ Khung logo: Được tạo tương tự như khung của logo mặt người.
+ Hình tam giác: Được vẽ bằng công cụ Paths. Sau đó chuyển thành vùng chọn và tô màu vàng cho vùng chọn.
+ Dấu chấm than: Bao gồm dấu chấm và nét sổ dọc. Dùng công cụ Ellipse Select để tạo dấu chấm hình tròn. Dùng công cụ Paths để vẽ dấu chấm than (hình thang cân), sau đó chuyển thành vùng chọn và tô màu đen cho nó.
- Logo hội thoại

Logo gồm 3 đối tượng: khung logo và các hộp thoại. Mỗi đối tượng cũng nên thiết kế trên một lớp trong suốt.
+ Khung logo: Được tạo tương tự như khung của logo mặt người.
+ Các hộp thoại: Được tạo tương tự như nhau. Mỗi hộp thoại được vẽ bằng công cụ Paths, sau đó tô màu bên trong bằng lệnh Fill Path và tô màu đường vẽ bằng lệnh Stroke Path.
CÔNG TY TNHH ĐẦU TƯ VÀ DỊCH VỤ GIÁO DỤC VIETJACK
- Người đại diện: Nguyễn Thanh Tuyền
- Số giấy chứng nhận đăng ký kinh doanh: 0108307822, ngày cấp: 04/06/2018, nơi cấp: Sở Kế hoạch và Đầu tư thành phố Hà Nội.
2021 © All Rights Reserved.