Toptailieu biên soạn và giới thiệu lời Giải SGK Tin học lớp 10 Bài 4: Thực hành tổng hợp | Cánh diều hay, chi tiết sẽ giúp học sinh dễ dàng trả lời câu hỏi SGK Tin học 10 từ đó học tốt môn Tin học 10:
Giải SGK Tin học lớp 10 Bài 4: Thực hành tổng hợp | Cánh diều
Bài 1 trang 168 Tin học 10: Thiết kế logo Olympic Việt Nam
Em hãy tạo tệp ảnh mới và thiết kế logo “Olympic Việt Nam” như Hình 1, trong đó các vòng tròn Olympic lồng nhau. Lưu tệp ảnh với tên tệp là “Olympic VN.cxf” và xuất ảnh với tên tệp là “Olympic VN.PNG”.

Lời giải:
Bước 1. Mở tệp ảnh mới và xác định các tham số của ảnh
Tạo một tệp ảnh mới với các tham số được lựa chọn phù hợp, chẳng hạn như sau: Kích thước = 300 x 250 mm; Độ phân giải = 7 pixels/mm; Không gian màu = RGB; Nền trắng.
Bước 2. Thiết kế các vòng tròn Olympic
Các vòng tròn Olympic được tạo bằng kĩ thuật thiết kế trên lớp bản sao.
a) Tạo vòng tròn Olympic thứ nhất
Thêm một lớp mới trong suốt, đặt tên lớp là Xanh đậm để chứa vòng tròn Olympic thứ nhất màu xanh da trời. Chọn lớp Xanh đậm, sử dụng kĩ thuật tạo đường viền để tạo trên lớp này một hình tròn màu xanh da trời như Hình 2.
b) Tạo các vòng tròn Olympic còn lại
Các vòng tròn Olympic còn lại (Đen, Đỏ, Vàng sẫm, Xanh lá) được tạo bằng kĩ thuật thiết kế trên lớp bản sao. Ví dụ, tạo vòng tròn Olympic thứ hai như sau; nhân đôi lớp Xanh đậm, đổi tên lớp thành Đen rồi di chuyển nó đến vị trí phù hợp, cuối cùng tô màu đen cho vòng tròn. Hình 3 gợi ý cách thực hiện.
Lưu ý: Khi di chuyển lớp, nó lệch ra khỏi vị trí của ảnh ban đầu. Thực hiện lệnh Layer\Layer to Image Size để khớp lớp ảnh mới với lớp ảnh ban đầu.
Bước 3. Tạo các điểm lồng nhau của các vòng tròn Olympic
Các điểm lồng nhau giữa các vòng tròn Olympic được thiết kế dựa trên kĩ thuật lồng hình. Ví dụ, tại một điểm giao, cần đưa vòng tròn xanh đậm lên trên vòng tròn vàng sẫm. Thực hiện điều này như sau:
- Chọn lớp Xanh đậm rồi tạo một vùng chọn hình chữ nhật tại điểm giao của hai vòng tròn (Hình 4a). Thực hiện liên tiếp hai lệnh Edit\Copy và Edit\Paste để sao chép một mảnh của đường tròn xanh đậm tại điểm giao. Một lớp động được tự động tạo ra chứa kết quả sao chép (Hình 4b). Nháy chuột vào nút lệnh để them vào một lớp mới thay thế lớp động. Đổi tên lớp mới thành Mảnh xanh đậm, kết quả nhận được như Hình 4c.
- Di chuyển lớp Mảnh xanh đậm lên trên lớp Vàng sẫm (Hình 4d) để che đường tròn màu vàng sẫm tại điểm giao. Kết quả nhận được là vòng tròn xanh đậm đè lên trên vòng tròn vàng sẫm.
Bước 4. Tạo lá cờ của logo
- Dùng công cụ đường dẫn và vùng chọn để tạo lá cờ đỏ và ngôi sao vàng.
- Dùng kĩ thuật cắn xén để cắt phần dưới lá cờ, trong đó vùng chọn để cắt là vùng chọn hình elip.
Bước 5. Lưu và xuất tệp ảnh
- Lưu tệp ảnh với tên tệp là “Olympic VN.cxf”.
- Xuất ảnh với tên tệp là “Opympic VN.PNG”.
Bài 2 trang 170 Tin học 10: Thiết kế banner “Câu lạc bộ Tin học ứng dụng”
Hãy thiết kế banner “Câu lạc bộ Tin học ứng dụng” của lớp 10A5 như Hình 5. Lưu tệp ảnh và xuất tệp sang định dạng chuẩn PNG, tên tệp là “Banner CLB ICT”.

Lời giải:
Bước 1. Tạo tệp ảnh mới và thêm các lớp ảnh mới
- Tệp ảnh mới nền trắng với một trong các kích thước phù hợp của banner, chẳng hạn là: 2500 x 1500 pixel, độ phân giải 200 ppi.
- Mỗi đối tượng nên được tạo trên một lớp riêng biệt và tất cả các lớp được thêm mới đều có nền trong suốt.
Bước 2. Thiết kế khu vực nền banner: nền, khung và màu nền
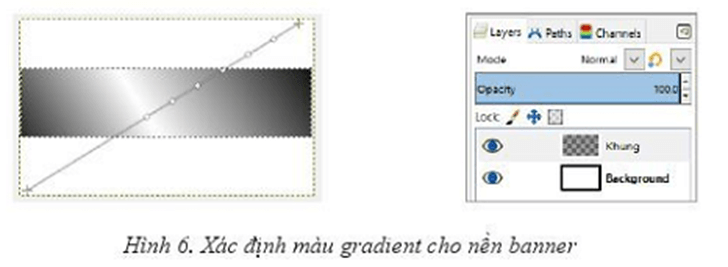
- Thêm lớp mới để tạo nền banner. Nền banner được tạo bằng vùng chọn hình chữ nhật và được tô màu gradient với các thuộc tính gradient: FG/BG = Đen/ Trắng, gradient = Rounded edge, hòa màu = Perceptual RGB, hình dạng = Linear, đường cơ sở đi từ góc trái dưới lên góc phải trên, xem Hình 6.

- Thêm lớp mới bên trên lớp nền để tạo khung banner. Khung banner được thiết kế bằng kĩ thuật tạo đường viền.
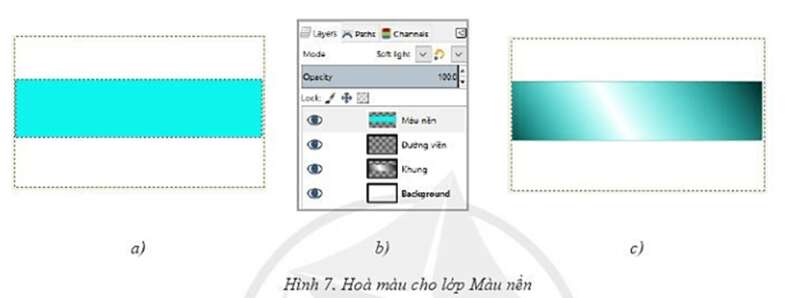
- Thêm lớp mới bên trên khung để tạo màu nền cho banner. Màu nền của banner dược tạo bằng cách hòa màu xanh dương với dải gradient đen, xám của lớp nền bên dưới. Để hòa màu, trước hết tô màu thuần nhất (xanh dương) cho lớp Màu nền (Hình 7a, 7b), sau đó đặt chế độ hòa màu (Mode) là Soft Light. Kết quả như Hình 7c.

Bước 3. Thiết kế họa tiết “Tam giác”
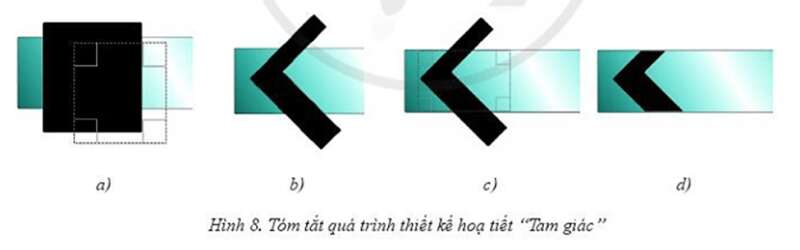
- Thêm lớp Tam giác bên trên lớp màu nền để chứa họa tiết tam giác màu đen. Họa tiết này bắt đầu được tạo bằng một vùng chọn hình vuông, được tô màu đen. Sau đó quay, di chuyển hình và dùng kĩ thuật cắt xén để nhận được kết quả mong muốn. Quá trình thiết kế này được gợi ý qua Hình 8.

- Nhân đôi lớp Tam giác để nhận được lớp Tam giác copy. Chuyển kênh alpha của lớp Tam giác copy vào vùng chọn. Tô màu gradient cho vùng chọn với các thuộc tính gradient đã chọn trước đó (Hình 9a). Bỏ vùng chọn rồi di chuyển lớp Tam giác copy sang phải một chút để hở lớp bên dưới, tạo thành một đường viền đen bên trái nó (Hình 9b).
Bước 4. Thiết kế họa tiết các hình tròn đồng tâm
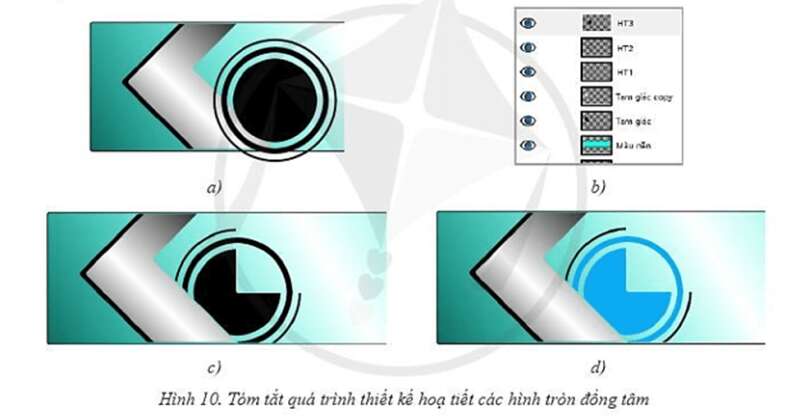
Sử dụng kĩ thuật tạo đường viền để tạo các hình tròn đồng tâm màu đen, tương ứng ở trên các lớp HT1. HT2, HT3 (Hình 10a, 10b). Sử dụng kĩ thuật cắt xén chi tiết thừa để nhận được kết quả như Hình 11c. Cuối cùng tô màu hai hình tròn trong cùng và thu được kết quả như Hình 10d.

Bước 5. Tạo họa tiết các đường cong cách điệu
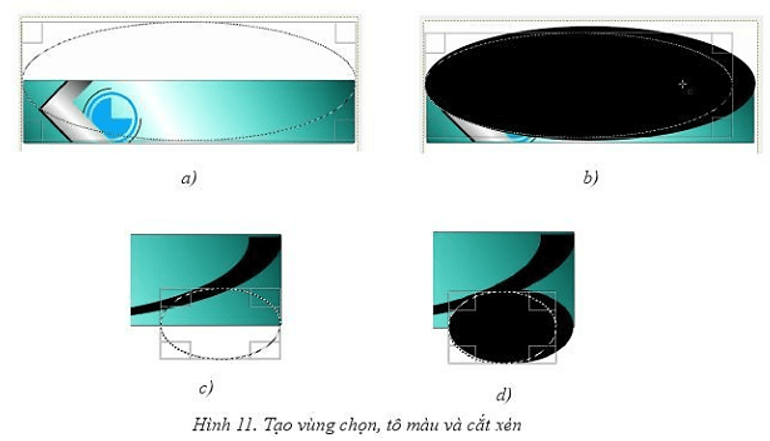
Hai đường cong cách điệu ở trên và dưới được tạo trên các lớp mới bằng các vùng chọn hình elip, sau đó sử dụng kĩ thuật cắt xén để nhận được kết quả mong muốn. Hình 11 gợi ý quá trình tạo vùng chọn, tô màu rồi thực hiện cắt xén.

Bước 6. Tạo các lớp chứa chữ
- Mỗi hình tròn đen sẽ được tạo trên một lớp riêng biệt. Hình tròn thứ nhất được tạo bằng vùng chọn và tô màu. Các hình tròn còn lại được tạo bằng kĩ thuật thiết kế trên lớp bản sao. Hình 12 sau đây gợi ý quá trình thiết kế này.

- Dãy chữ “l, Ớ, P, 1, 0, A, 5” được tạo tương tự cách tạo dãy hình tròn đen. Kết quả nhận được như Hình 13.

- Ngày hội trường: Thời gian bắt đầu, các hoạt động có thể là chương trình văn nghệ, hội trại, hội chợ, tham quan phòng truyền thống, tiết mục trình bày của một só câu lạc bộ.
- Thông điệp 5K: Khẩu trang, Khử khuẩn, Không tụ tập, Khai báo y tế, Khoảng cách.
- Câu lạc bộ lập trình: Các chủ đề có thể là thuật toán, lập trình trò chơi, lập trình ứng dụng, ….
- Robotics: Các sản phẩm có thể là robot tìm đường đi, robot dọn rác.
Lời giải:
Các em tham khảo mẫu bên dưới.
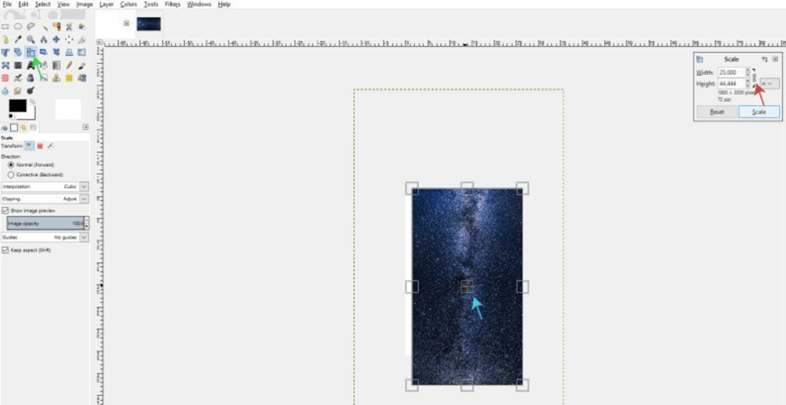
1. Mở ảnh tải về từ trên mạng

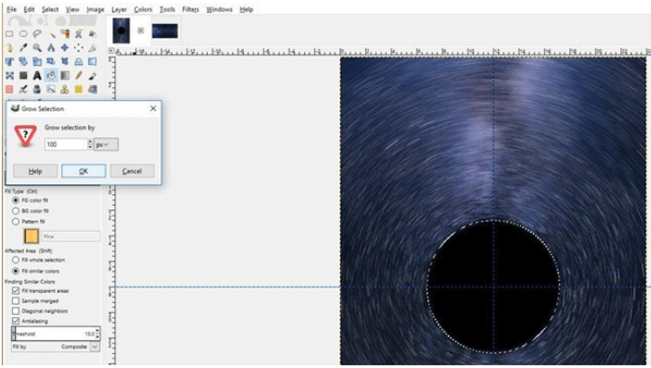
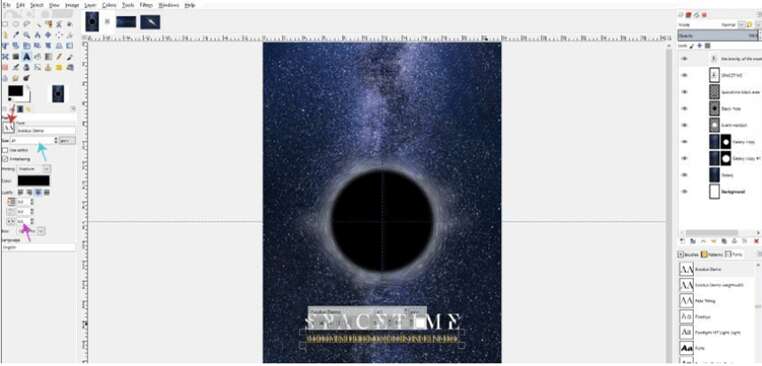
2. Tạo một layer mới và đặt tên là “Black Hole”.Vẽ hình elip để nó có kích thước khoảng 750 × 750 pixel, được hiển thị trong Tùy chọn công cụ (mũi tên màu xanh lam).

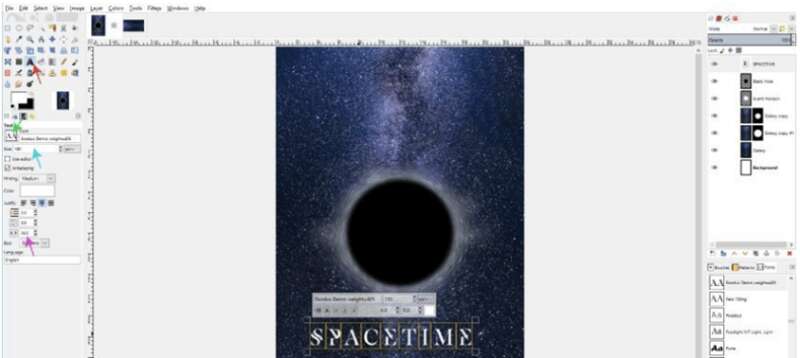
3. Thêm Văn Bản Chính
Lấy công cụ Text từ Hộp công cụ (mũi tên màu đỏ). Trong Tùy chọn công cụ, thay đổi phông chữ (mũi tên xanh)và chọn kích thước phông chữ.

4. Thêm Văn Bản Phụ Đề
Lấy lại công cụ văn bản và thay đổi văn bản (mũi tên màu đỏ) thành Exodus Demo. Thay đổi kích thước phông chữ tương tự như trên.

5. Thêm Một Phi Hành Gia
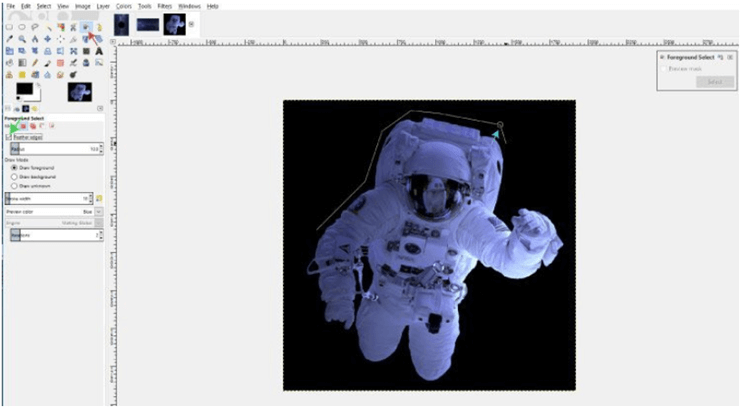
Mở hình ảnh đã tải xuống của phi hành gia vào GIMP bằng cách đi tới Tệp> Mở và chọn ảnh của phi hành gia. Để xóa nền của bức ảnh để chỉ có phi hành gia được đưa vào bố cục Áp phích, lấy công cụ chọn nền trước (biểu thị bằng mũi tên màu đỏ).

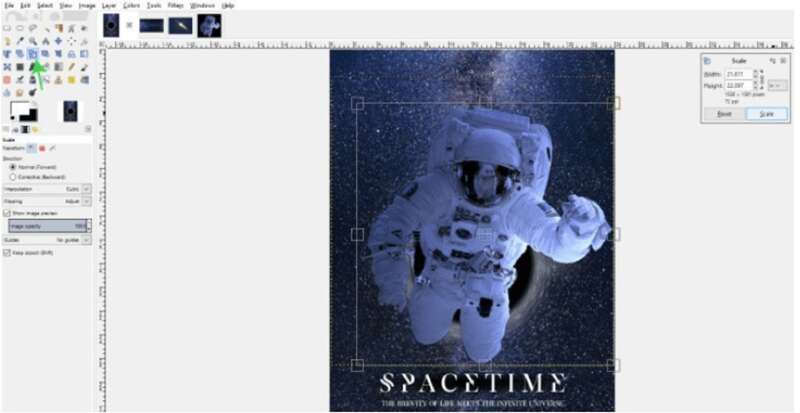
6. Đến với thành phần poster và nhấn ctrl + v trên bàn phím của bạn để dán nó.

7. Thêm Ngày Phát Hành và tên diễn viên
Lấy lại công cụ văn bản, chọn một phông chữ (Nexa Bold), kích thước phông chữ. Sau đó, nhấp vào gần dưới cùng của khung vẽ của bạn. Nhập ngày phát hành của bộ phim và tên diễn viên.
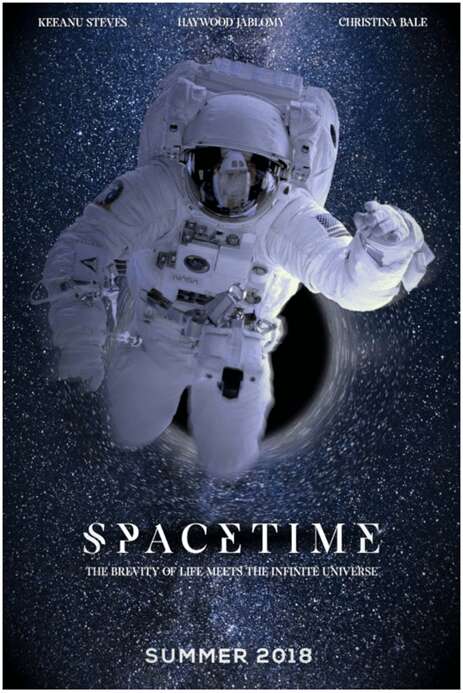
Như vậy ta đã có 1 poster hoàn chỉnh:

CÔNG TY TNHH ĐẦU TƯ VÀ DỊCH VỤ GIÁO DỤC VIETJACK
- Người đại diện: Nguyễn Thanh Tuyền
- Số giấy chứng nhận đăng ký kinh doanh: 0108307822, ngày cấp: 04/06/2018, nơi cấp: Sở Kế hoạch và Đầu tư thành phố Hà Nội.
2021 © All Rights Reserved.